Ok let’s start with what a web-friendly font is – “they are fonts that are likely to be present on a wide range of computer systems, and used by web designers to increase the likelihood that their content will be displayed in their chosen font.”
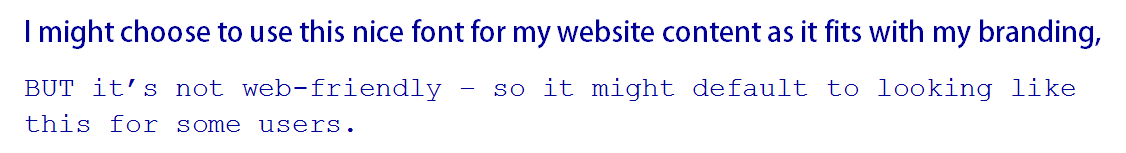
Basically this means that if a web designer chooses to use a non-web-friendly font, there is the potential that there will be compatibility issues and certain website users won’t see the chosen font. These users will instead possibly see a different looking website. For example:

So which ones can you use? There are five primary fonts that web browsers are capable of displaying properly in every website browser:

Of course there is a much larger group of web-friendly fonts available, but these are the ‘universal’ fonts where you can’t go wrong.
When DBG is designing a website for a new client, we’ll take care to go through their branding style guide (if they have one!) and see what fonts are used. If their chosen font isn’t a web-friendly one, it’s not all bad news – as we can quite often find one that is extremely similar in appearance.